The footnotes feature is quite a challenging one on other blog platforms and editors.
Not in blogstatic!

Now you can include footnotes at the end of the article and link them directly to the reference in the post, and vice versa.
How does it work
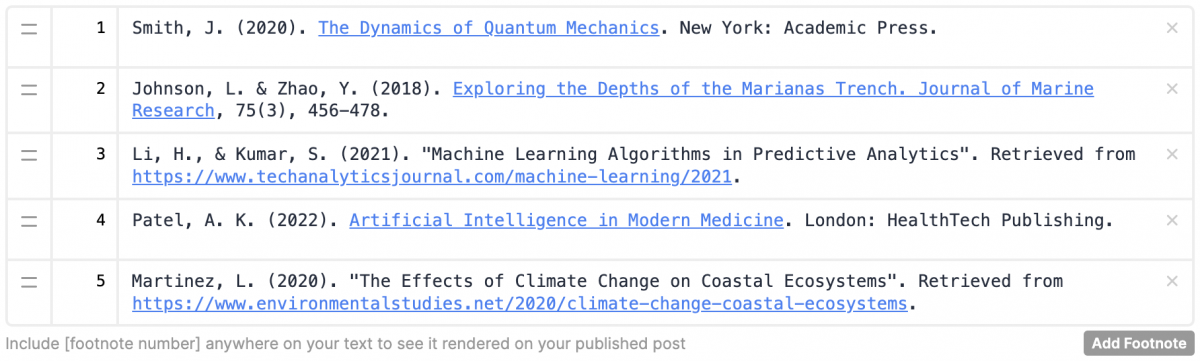
To add a footnote, click the "Add Footnote" button on Post Settings (to the right of the editor).
This action will create the footnotes section at the bottom of your post.

To add more footnotes, click the "Add Footnote" button below the actual footnotes, or the initiating "Add Footnote" button on Post Settings.
They both work the same.
Footnotes can be re–ordered and removed with ease.
How to include them in a post
Each footnote can be referenced in the actual article by including the number of a specific footnote wrapped in brackets.
Here's an example text with a reference[1] to the actual footnote.
You will notice that clicking on the footnote reference (above) will scroll you down to the footnotes section.
Also, if you're already in the footnotes section, clicking on the number of the footnote will scroll you up to the article where that footnote is referenced.
How do they look
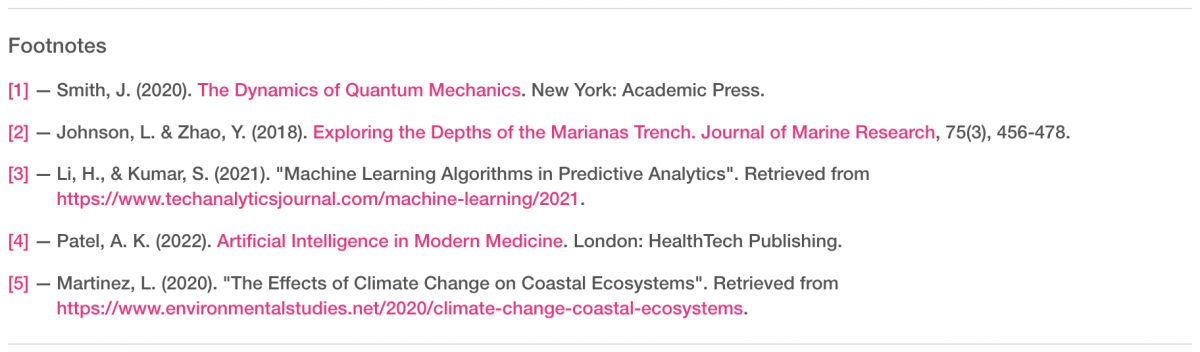
On your blog, they will show nicely at the end of the article.
The design and link colors depend on your chosen theme or any custom CSS code that you've inserted.

That's all there is to it.
The footnote feature is available on the Expert Plan and above. However, it can be previewed and tested on any plan.
Footnotes
Found in:
Features