What are 404 pages?
According to Wikipedia:
In computer network communications, the HTTP 404, 404 not found, 404, 404 error, page not found, or file not found error message is a hypertext transfer protocol (HTTP) standard response code, to indicate that the browser was able to communicate with a given server, but the server could not find what was requested. [link]
In layman's terms:
The page you tried to visit on a website, it could not be found.
What is it exactly?
When readers visit a page that does not exist on your blog, they are shown a generic "Page not found" page.

Technically, this page is fine.
It passes the "404 headers" to the browser, which is everything the search engine needs to know about this page.
However, we, as blog owners, are missing a chance to guide our readers to the right page and maybe be a bit entertaining.
Say hello to custom 404 pages!
If the default 404 page is not your cup of tea, welcome to the club.
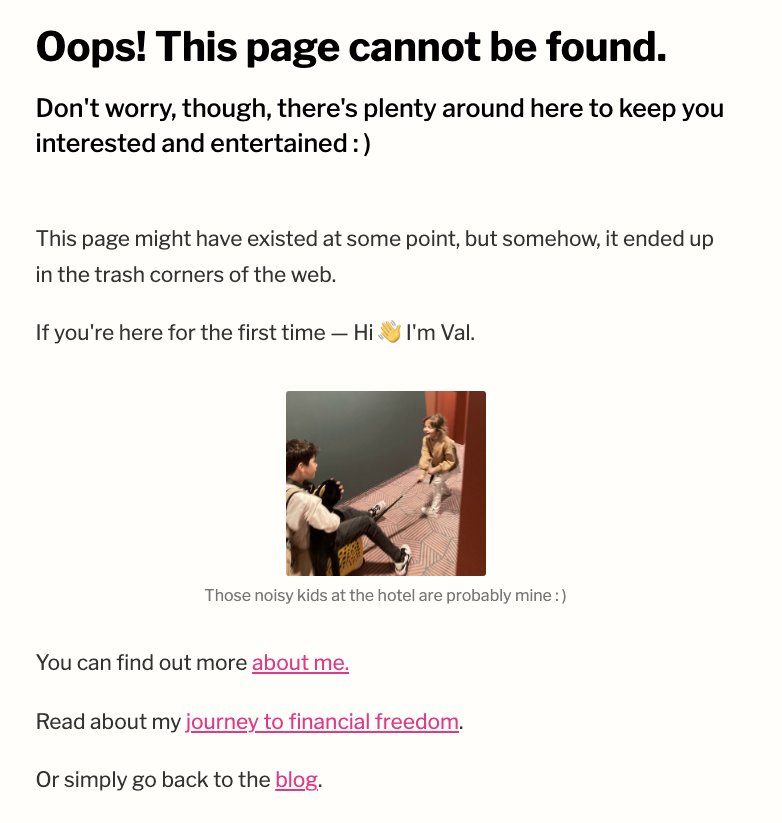
Below is how I designed mine. And you can see it by visiting valsopi.com and adding any URL after the ".com" part

The way to design your own custom "404 page" is by creating a regular "Page" (not "Post") and making sure the URL title is "not-found."
Here is a complete step-by-step at the blogstatic User Guide.
And there is more!
If you know your way around HTML and CSS, you can create an entirely new "Custom 404 Page" that doesn't include anything related to your chosen theme. So you can bypass the creation of the "Page" with the URL title of "not-found" and custom code your own view.
The abovementioned "step-by-step" guide has everything you need to go down this route.
Publish your SEO–driven content!
Visit BlogMaker.app